如何实现微信小程序的动态表单应该如下图所示:1.textinput文本框输入组件2.textpicker框选择组件(性别、分组框选择)3.texttime时间组件4.imageupload文件上传组件5 .地区、市、县官方微信行为文档项目github地址。

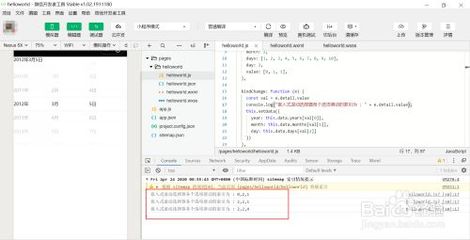
1、小程序PICKER联动中的文字太长显示不全
小程序选择器链接中的文本太长,无法完全显示。教程步骤:1。在新建字幕pr中点击“文件新建旧标题”打开新建字幕窗口。2.设置名称以设置字幕的名称,然后单击确定。3.单击滚动设置图标设置字幕内容,然后单击滚动设置图标(带有两个箭头符号的图标)。4.选择滚动选项,选择“滚动”作为字幕类型,然后单击确定。

2、如何实现微信小程序动态表单
应该如下图所示:1.textinput文本框输入组件2.textpicker框选择组件(性别、分组框选择)3.texttime时间组件4.imageupload文件上传组件5 .地区、市、县官方微信行为文档项目github地址。
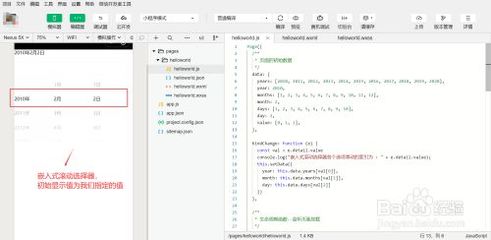
3、遇到多选择项的时候,Taro-Picker组件如何使用?
用一个框架做一个项目可以事半功倍,其打包的功能省去了你很多工作。Taro taroui可以很好的开发一个以多终端操作为目的的小程序,TaroUIPicker选择器是一个从底部弹出的滚动选择器。从官网给出的例子来看,可以通过onChange改变值,状态的数据存储也很简单,状态选择器:设计一个设备故障状态选择器,需要三级联动。第一层次:设备类;第二关:设备故障;第三层次:故障描述,如下图所示:1,需要引入vantpicker,需要定制一个数组,包括三个层次。就是写表格的时候,因为一个省或者市的选择器重复使用,同时后期需求增加,所以想把它作为一个组件拿出来,当显示这个表单页面时,我应该首先检查数据,如果有,我应该显示它。但这时我从后台拿到数组,发现传入组件的数据收到了但没有显示,看了其他博客说是渲染问题:picker中的参数已经在data中初始化了,所以结果是value对应data中的初始化值,初始化值为空,自然默认值只能是第一个。
